iOS Elements SDK
iOS Elements SDK
The Basis Theory iOS SDK makes it easy to build secure iOS applications that collect or reveal sensitive data using Elements.
Get started with our native iOS guide or React Native iOS guide, explore our example application, or continue reading the reference docs.
Before You Begin
This SDK requires the use of an API Key associated with a Public Application, which only allows token:create or token:update
permissions to mitigate the risk that these API keys may be publicly exposed within your frontend applications.
To create one, login into our Portal and create a new "Public" Application with the permissions you require.
Installation
To add the Basis Theory iOS package using Swift Package Manager, open XCode and click on File → Add Packages, search for "https://github.com/Basis-Theory/basistheory-ios", and click on Copy Dependency.
We also support installing our package via CocoaPods by adding the following line to your Podfile under your target:
pod 'BasisTheoryElements'
Initialization
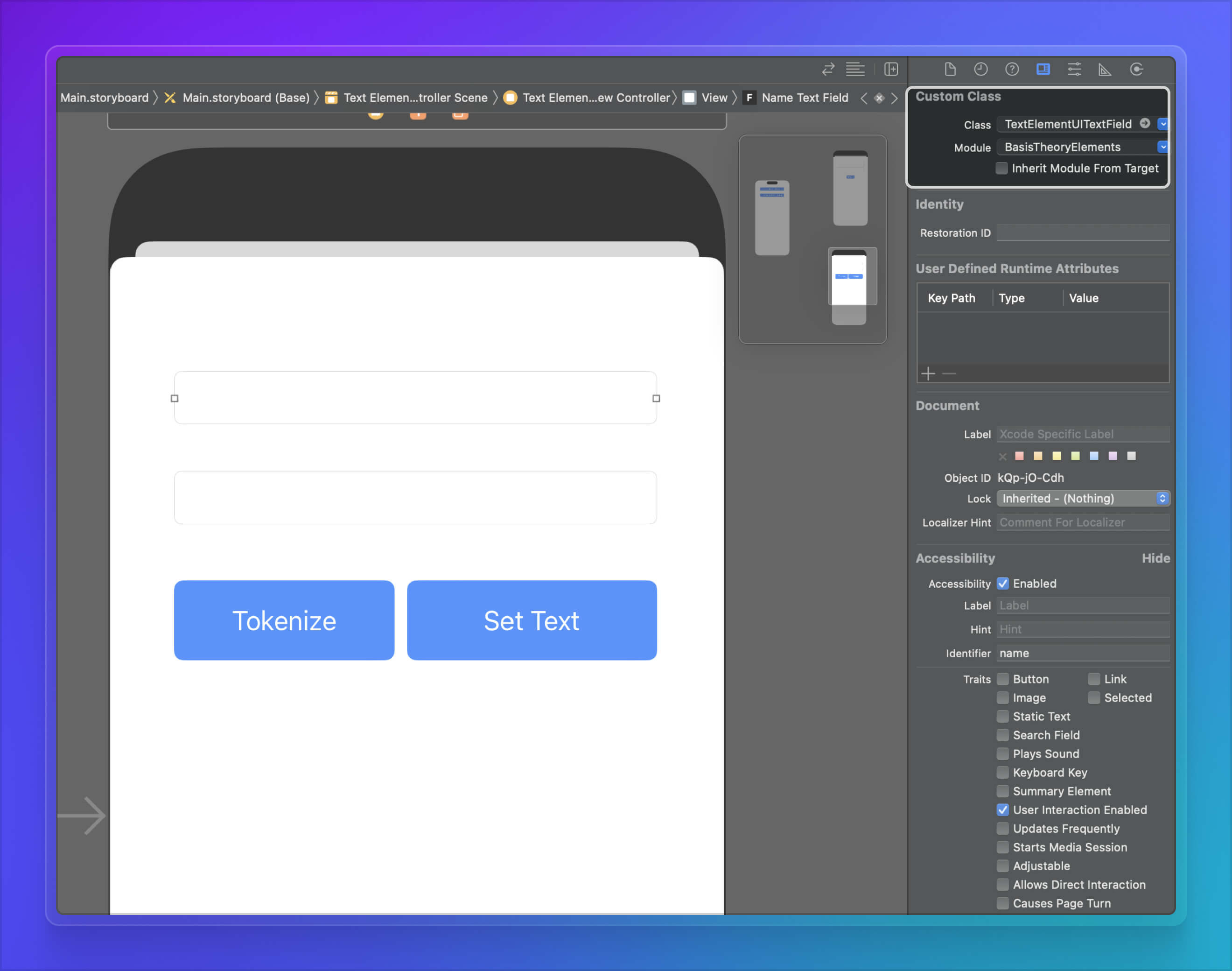
To initialize our elements, you’ll need to set a custom class on each of the UITextFields that need to be configured as one of our secure elements.
Below is an example of a UITextField set as TextElementUITextField.
Below is an example of a UITextField set as TextElementUITextField.

UITextFieldDelegate
If you want to use methods available from UITextFieldDelegate you'll need to have your UIViewController
inherit from the BasisTheoryUIViewController class. It should look something like this:
import UIKit
import BasisTheoryElements
class ViewController: BasisTheoryUIViewController {
@IBOutlet weak var textField: TextElementUITextField!
override func viewDidLoad() {
super.viewDidLoad()
textField.delegate = self
...
}
}
The BasisTheoryUIViewController class inherits from UIViewController and UITextFieldDelegate to safely
expose methods on UITextFieldDelegate. To ensure you're not exposed to any sensitive data, the following functions are unavailable to be overridden:
textField(_:shouldChangeCharactersIn:replacementString:)- this function will always returntrue
Styling Elements
All of our elements have been designed to take advantage of the pre-existing native properties and customizations built directly into the UIKit framework. Utilizing this framework means you’re able to customize the styling of your elements as you would with any other UITextField. For example:
@IBOutlet weak var myTextElement: TextElementUITextField!
...
myTextElement.layer.cornerRadius = 15.0
myTextElement.placeholder = placeholder
myTextElement.backgroundColor = UIColor( red: 240/255, green: 240/255, blue: 240/255, alpha: 1.0 )
Modified and Additional Fields
BasisTheoryElements package’s elements are a simple wrapper for the native UIKit UITextField. Due to this developers can take full advantage of existing native customization, but we restrict and enable access to the underlying data in the following ways:
| Field | Description |
|---|---|
| text | We restrict the getter for this value; it always returns nil. The setter works as is. |
| subject | An instance of PassThroughSubject that allows you to subscribe to ElementEvents. |
| setValue | A function that recieves an ElementValueReference parameter to set the value of the element. Note: ElementValueReference instances can only be retrieved from proxy responses. |
| setValueRef | Binds the provided element instance as a value source for the calling element, keeping the value of the calling element in sync with any changes made to the provided element. This makes the caller element read-only. Any iOS element type can be provided as an instance into this function. |
| setConfig | A function that allows you to set a mask and transform on TextElementUITextField's, and associate a CardNumberUITextField to a CardVerificationCodeUITextField. |
| metadata | An object that contains metadata about the element state in regards to its value. |
| cardMetadata | An object that contains metadata about the card number for the CardNumberUITextField element type only. |